在HarmonyOS应用开发中,完成时延是指用户操作HarmonyOS移动终端时,从输入触控指令到界面完全刷新结束并达到可以阅读的稳定状态所用时间,点击完成时延依据页面转场类型可以分为页面内跳转和页面间跳转两种。完成时延反映了用户对响应速度的整体感受,主要影响用户对触控交互及时性和愉悦性的体验评价。
性能分析指导
在一定时延水平以上,完成时延越短越好,当完成时延小于一定水平后,用户的流畅体验不再继续提升,建议应用或元服务内点击操作完成时延≤900ms,下面介绍点击完成时延问题定位流程及原理。

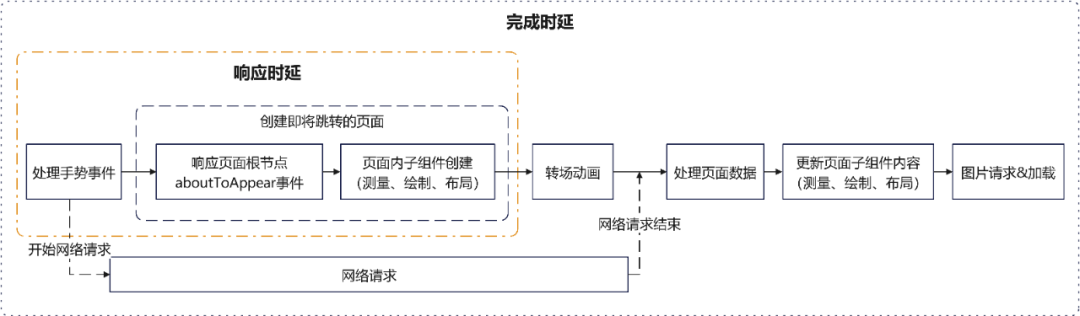
图1 点击完成起止点示意图

图2 页面转场过程解析

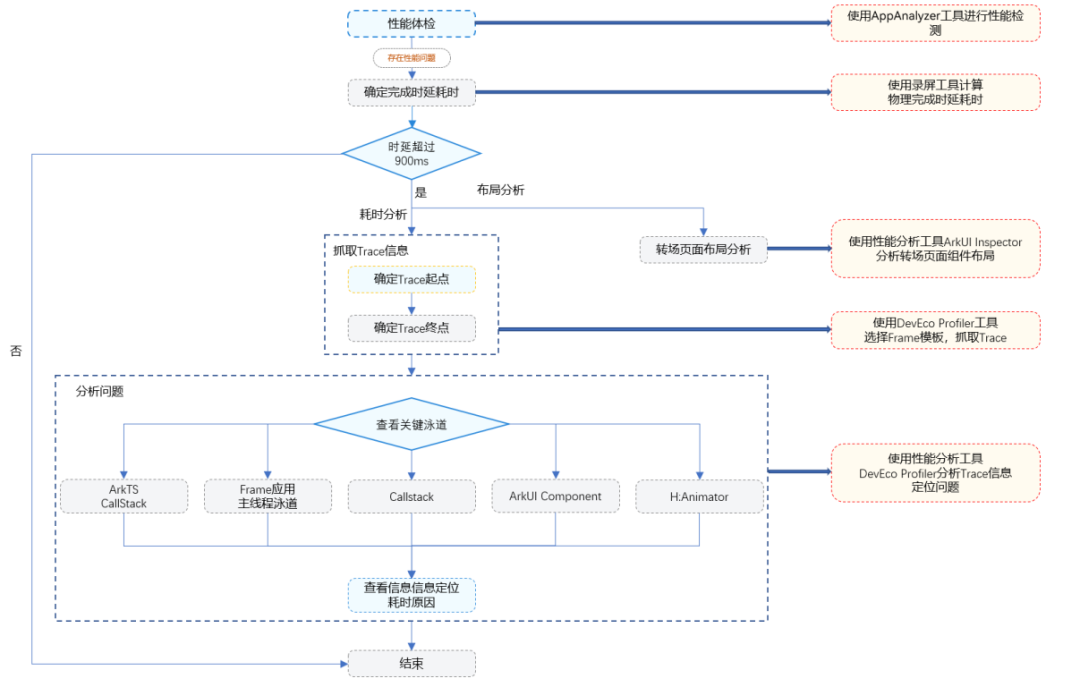
图3 问题定位流程图
如上图所示,分析点击完成时延问题一般需要以下几个步骤:
性能体检:使用性能检测工具AppAnalyzer检测应用是否存在性能问题。
确定完成时延耗时:使用录屏工具来确定点击完成时延的起点与终点,然后计算出整个完成时延的耗时时间。
抓取Trace信息:使用性能分析工具DevEco Profiler抓取Trace,并确定Trace图中的起止点。
分析问题:结合关键泳道Trace信息以及ArkUI Inspector布局分析工具来定位具体问题。
关键泳道介绍
上述五个关键泳道可通过函数调用耗时、转场页面绘制耗时、转场动画时延三个角度进行分析,现依据这三个角度,对关键泳道展开介绍
函数调用耗时分析: ArkTS Callstack:提供了ArkTS侧的方法调用栈信息,对于分析ArkTS代码的执行实践和性能瓶颈非常关键; Callstack:提供了Native侧的方法调用栈信息,对于分析Native层面的性能问题非常关键;
转场页面绘制耗时分析: Frame:提供了应用主线程的帧渲染信息,它可以帮助识别点击完成过程中哪些帧没有按时渲染,以及可能的原因; ArkUI Component:提供了ArkUI组件的创建、布局、渲染等过程的详细信息。可以帮助识别出哪些组件的创建或渲染过程耗时较长;
转场动画时延分析: H:Animator:提供了动画执行过程中的详细信息,可以帮助识别点击完成过程中转场动画是否耗时较长。
总结
本文探讨了点击完成时延分析原理,为开发者提供了重要的指导和思路。开发者应该重视应用性能优化,探索和实践各种优化方法,以提升用户体验,更好地满足用户需求,提升应用价值。