新年伊始,Hello 2025,Hello World!
本期来到Zephyr实战经验演练,小编带着大家一起使用MCUXpresso for VS Code插件来开发一个属于Zephyr的hello world。
开始前,还没有安装好插件的伙伴们,可以参考我们的上一篇文章来进行环境的配置和安装。
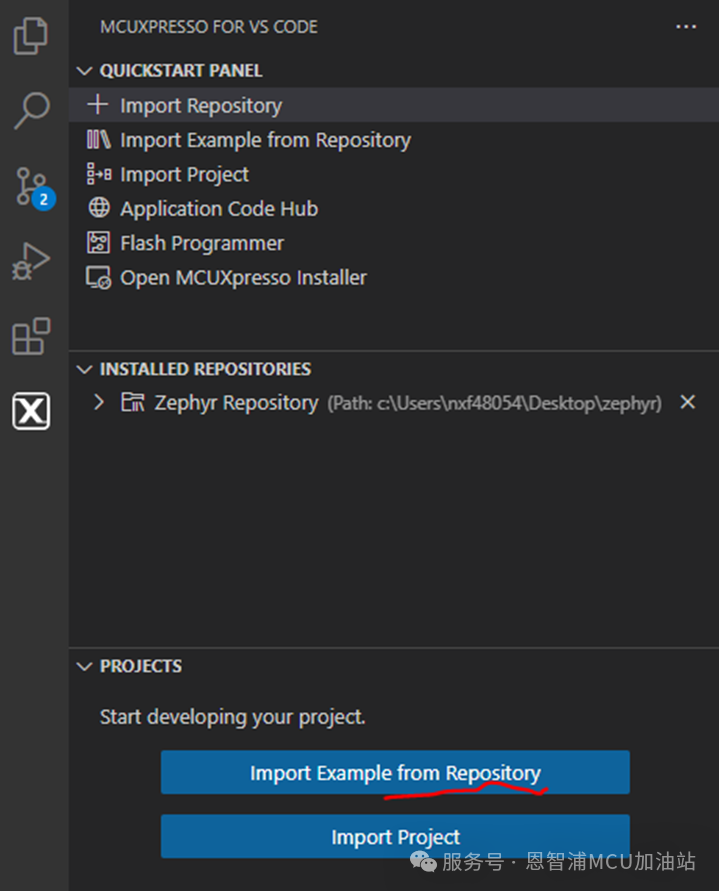
打开插件, 选择Import Example from Repository:

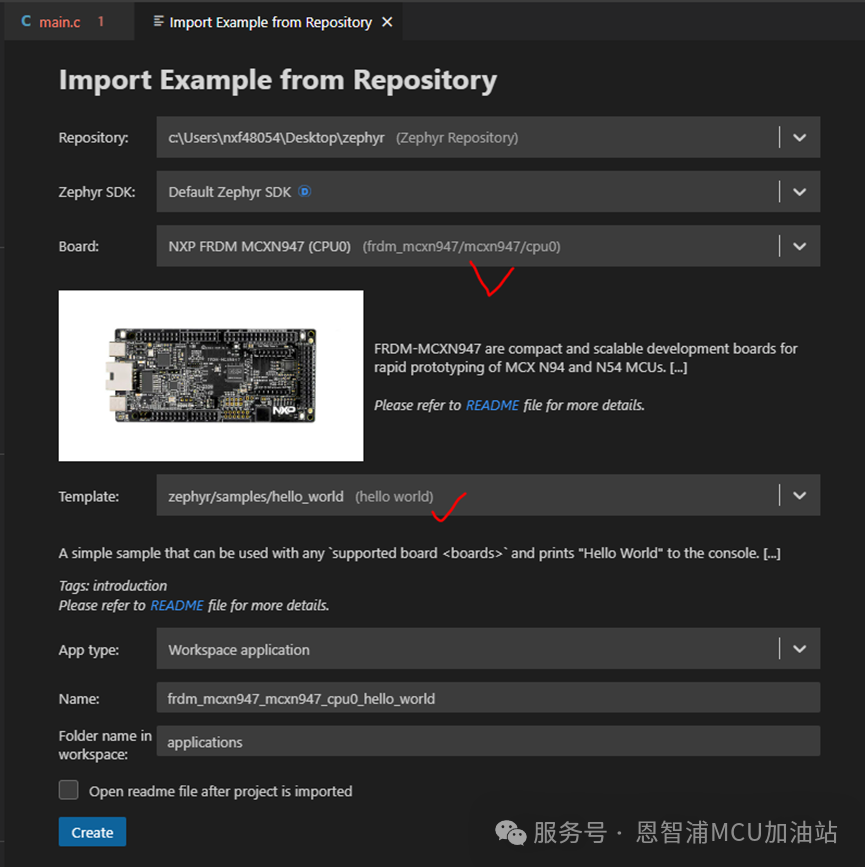
用户可以按需选择自己的调试目标板,以及模板工程。这里我们选择FRDM MCXN947以及hello_world:

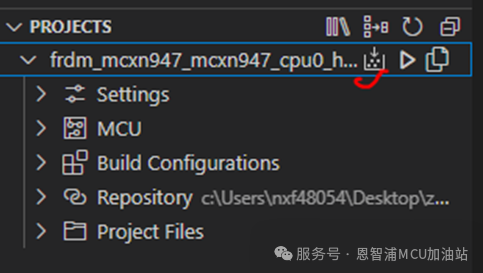
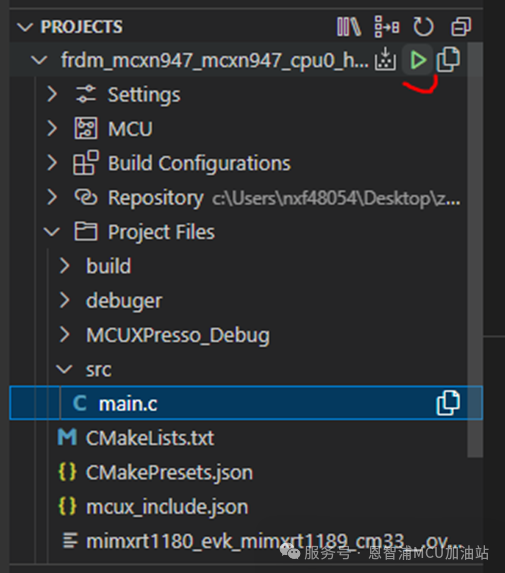
点击create进行创建,并对工程进行构建:

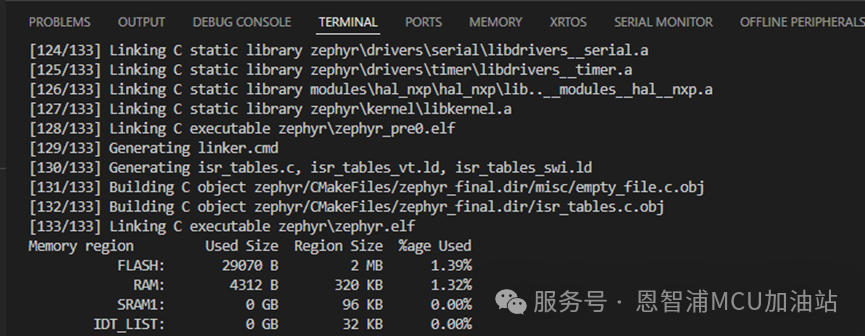
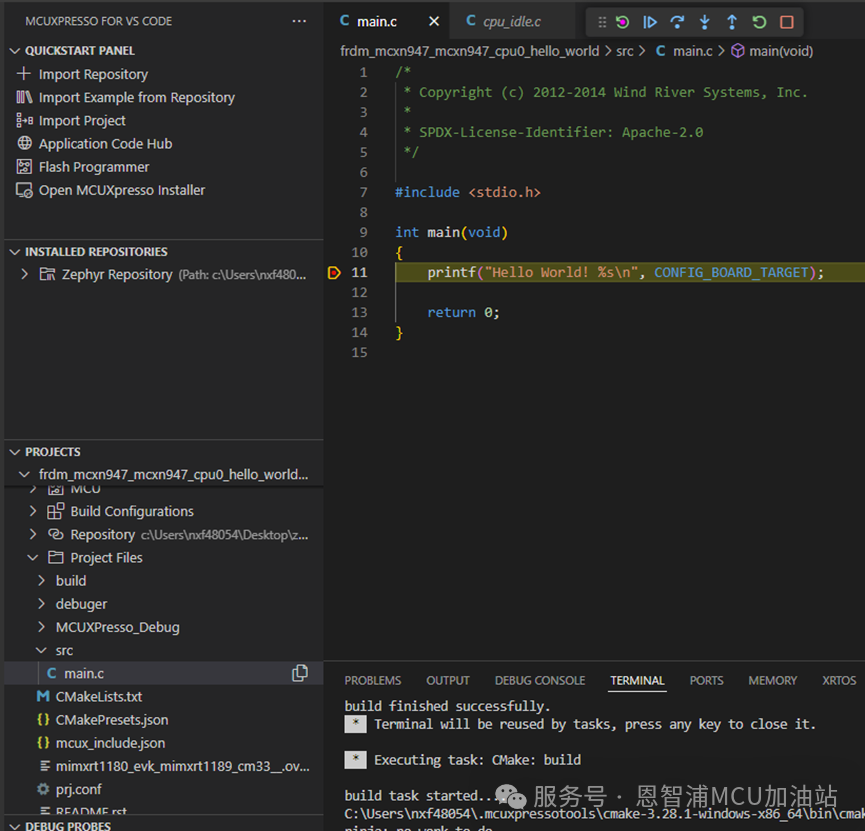
构建过程会打印在TERMINAL中,等待完成即可:

调试也很简单,直接点击箭头图标即可开始调试:


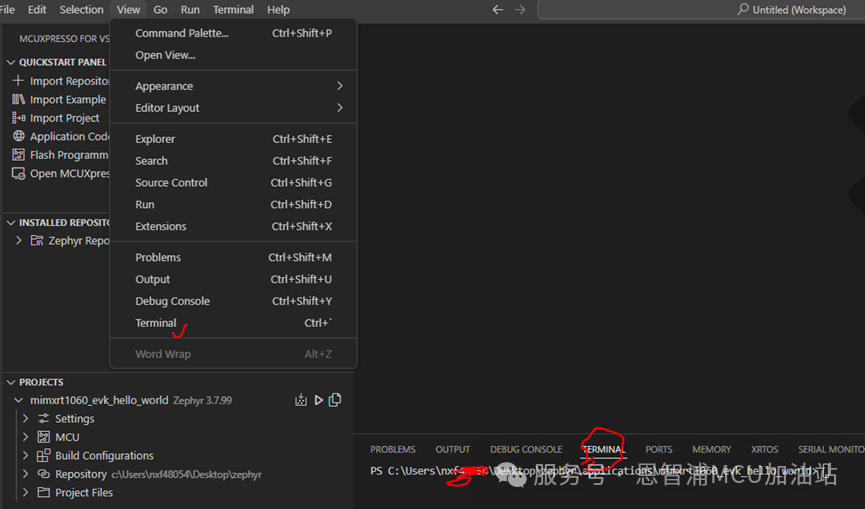
接下来给大家介绍另一种方案,如果是熟悉命令行开发的小伙伴们,依旧可以直接调用west指令进行工程的构建,首先我们点击VS Code左上角的View选项卡,点击Terminal:

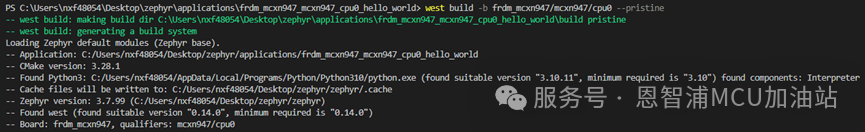
然后在所弹出的终端中输入:west build -b frdm_mcxn947/mcxn947/cpu0 --pristine:

接下来的调试的流程就是一样的了,我们依旧可以点击绿色箭头图标去调试工程。那么唯一的区别就在于,通过在控制台,我们自己输入编译指令,可以更好地对整个构建流程进行控制。当然,在调试的时候,我们还是建议大家直接通过点击绿色按钮的方式,更加方便。