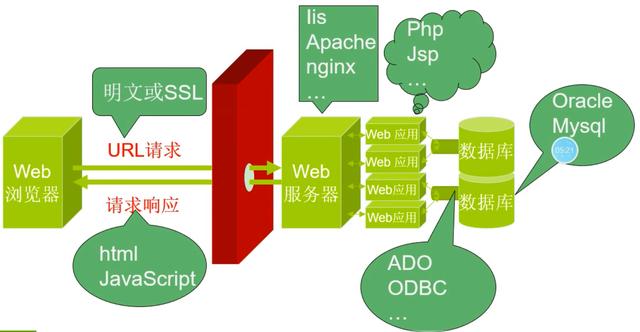
要优化 Web 服务器的性能,我们先来看看 Web 服务器在 web 页面处理上的步骤:
Web 浏览器向一个特定的服务器发出 Web 页面请求;
Web 服务器接收到 web 页面请求后,寻找所请求的 web 页面,并将所请求的 Web 页面传送给 Web 浏览器;
Web 浏览器接收到所请求的 web 页面内容,并将它显示出来。
上面三个步骤都关系 Web 服务器,但实际 Web 服务器性能相关最大的是在第 2 步,这里 Web 服务器需要寻找来自浏览器所请求的 Web
页面内容。
我们知道,Web 页面内容有静态的,也有动态的,静态的内容,web
服务器可以直接将结果发回给浏览器,对于动态内容,则通常需要交给应用服务器先处理,由应用服务器返回结果。
随着互联网的不断发展,Web应用的复杂性和用户需求日益增加,如何提高Web应用的性能成为了开发者们关注的焦点。服务器端渲染(Server-Side
Rendering,SSR)技术应运而生,它为Web应用带来了一种优化性能的有效方法。本文将探讨服务器端渲染技术的原理、优势以及应用场景。

一、服务器端渲染的原理
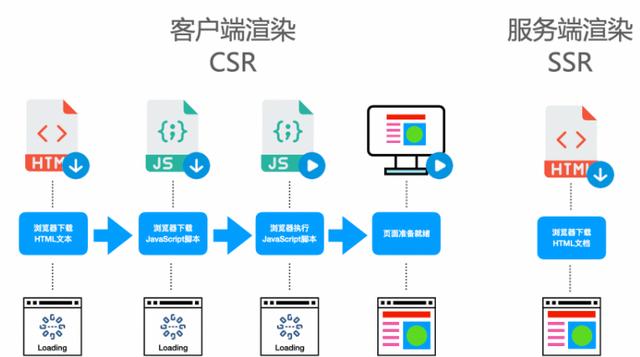
传统的客户端渲染(Client-Side
Rendering,CSR)模式中,Web应用的页面大部分内容是由前端JavaScript代码在浏览器端生成的。这意味着当用户首次访问应用时,浏览器需要先下载JavaScript文件,然后执行代码来生成页面内容,这个过程称为首次加载时间或者首屏时间。对于复杂的单页应用,这个过程可能需要较长的时间,导致用户在首次加载时面临较长的白屏等待。

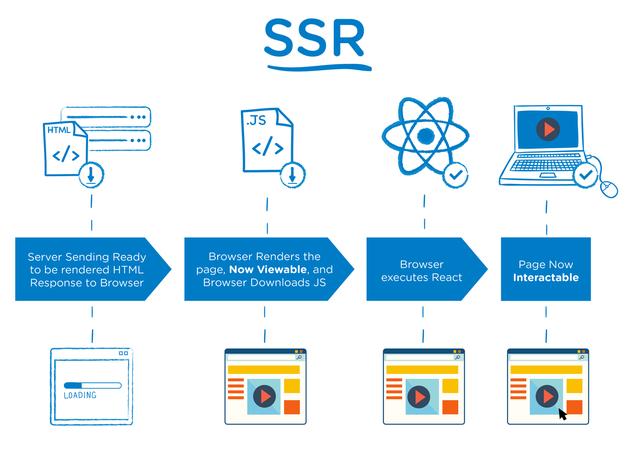
而服务器端渲染则采取了一种不同的方式。它在服务器端先生成页面的HTML内容,然后再将完整的HTML页面发送给浏览器。这样,当用户请求页面时,浏览器能够直接渲染页面内容,无需等待JavaScript执行,大大缩短了首次加载时间。

二、服务器端渲染的优势
提高首屏加载速度:通过将页面内容在服务器端生成,服务器端渲染能够将完整的HTML页面迅速发送给用户,减少了首次加载时间,提高了用户体验。
更好的SEO表现:搜索引擎爬虫可以直接抓取服务器端渲染后的HTML内容,这有助于搜索引擎更好地理解和索引网页内容,提高了网页在搜索结果中的排名。
提高设备兼容性:有些设备或浏览器可能不支持或支持有限的JavaScript功能,服务器端渲染可以在这些设备上提供更好的兼容性。
减轻客户端负担:将页面渲染工作转移到服务器端,能够减轻客户端设备的负担,使设备能够更高效地运行Web应用。

三、服务器端渲染的应用场景
服务器端渲染技术在以下场景中表现出色:
对SEO要求较高的网站:对于需要良好SEO表现的网站,服务器端渲染能够确保搜索引擎爬虫能够获取到完整的HTML内容,提高网页在搜索结果中的排名。
复杂单页应用(SPA):对于大型的单页应用,首次加载时间较长是一个常见问题。服务器端渲染能够显著缩短首次加载时间,提高用户体验。
移动端优化:在移动设备上,网络速度可能较慢,客户端性能也有限。服务器端渲染可以减少客户端设备的负担,提高移动端应用的性能和响应速度。

四、服务器端渲染的挑战
尽管服务器端渲染技术带来了诸多优势,但也面临一些挑战:
服务器压力增加:服务器端渲染需要在服务器上生成HTML页面,可能增加服务器的负担和成本。
开发复杂性增加:服务器端渲染涉及到前端和后端的协作,对开发团队的技术要求较高。
有限的动态交互:服务器端渲染在首次加载时可以提供更好的性能,但在后续的交互中仍然需要依赖客户端JavaScript来实现动态效果。


结论:
服务器端渲染技术作为一种优化Web应用性能的重要手段,为网站和应用提供了更快的首屏加载速度、更好的SEO表现和更好的设备兼容性。尤其在对SEO要求较高、复杂单页应用以及移动端优化方面,服务器端渲染展现出明显的优势。然而,开发团队需要权衡服务器端压力增加和开发复杂性增加等因素,并根据具体应用场景综合考虑是否采用服务器端渲染技术。无论如何,服务器端渲染技术的发展必将在未来Web应用的优化中发挥越来越重要的作用。