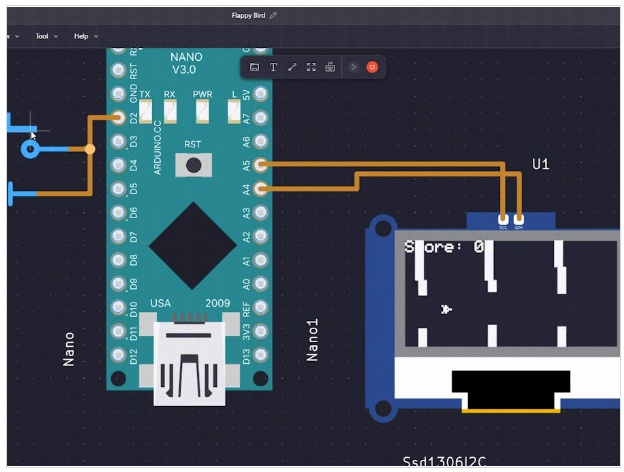
简单地复制曾经占主导地位的手机游戏“Flappy Bird”使用Arduino Nano。

库和初始化:
•游戏使用Adafruit_GFX和Adafruit_SSD1306库进行图形和显示控制。
•显示被初始化为用于渲染图形的指定宽度和高度(128 × 64像素)。
库和初始化:游戏使用Adafruit_GFX和Adafruit_SSD1306库进行图形和显示控制。显示被初始化为用于渲染图形的指定宽度和高度(128 × 64像素)。
游戏变量:
鸟参数:
•鸟从定义的BIRD_X位置(20)开始,并具有定义的宽度和高度(8像素)。
向上运动的拍打力设置为-2,向下拉鸟的重力设置为1。
•鸟参数:鸟从定义的BIRD_X位置(20)开始,并具有定义的宽度和高度(8像素)。向上运动的拍打力设置为-2,向下拉鸟的重力设置为1。
管参数:
•每个管道宽5像素,间隙高度为20像素。
•同时显示三个管道,并根据屏幕宽度计算它们的初始水平位置。
•管道参数:每根管道宽5像素,间距高20像素。同时显示三个管道,并根据屏幕宽度计算它们的初始水平位置。
游戏状态:
•游戏会记录是否结束(game_over)、小鸟的垂直位置(birdY)、速度和分数。
•游戏状态:游戏记录是否结束(game_over),小鸟的垂直位置(birdY),速度和分数。
参数:小鸟从定义的BIRD_X位置(20)开始,并具有定义的宽度和高度(8像素)。向上运动的拍打力设置为-2,向下拉鸟的重力设置为1。管道参数:每根管道宽5像素,间距高20像素。同时显示三个管道,并根据屏幕宽度计算它们的初始水平位置。游戏状态:游戏记录是否结束(game_over),小鸟的垂直位置(birdY),速度和分数。
设置:
•按钮输入引脚初始化,并清除显示。
•管道初始化为随机间隙高度,为每个新游戏创建独特的布局。
•设置:初始化按钮输入引脚,清除显示。管道初始化为随机间隙高度,为每个新游戏创建独特的布局。
游戏循环:
游戏会不断检查玩家的输入(按下按钮)来拍打小鸟,并相应地调整小鸟的速度。
•游戏会不断检查玩家的输入(按下按钮)来拍打小鸟,并相应地调整小鸟的速度。
每次循环迭代都会用当前速度更新鸟的位置,并应用重力。
•每次循环迭代都会用当前速度更新鸟的位置,并应用重力。
管运动:
•每个管道的水平位置被减小以模拟向屏幕左侧移动。
•如果管道移出屏幕,它将在右侧重新初始化,并使用一个新的随机间隙高度,这也会增加分数。
•管道移动:每个管道的水平位置减少,以模拟向屏幕左侧移动。如果管道移出屏幕,它将在右侧重新初始化,并使用一个新的随机间隙高度,这也会增加分数。
碰撞检测:
游戏检查小鸟和管道之间的碰撞。如果小鸟撞上了管子,游戏就结束了。
•碰撞检测:游戏检查小鸟和管道之间的碰撞。如果小鸟撞上了管子,游戏就结束了。
•游戏循环:游戏持续检查玩家的输入(按下按钮)来拍打小鸟,并相应地调整小鸟的速度。每次循环迭代都会用当前速度更新鸟的位置,并应用重力。管道移动:每个管道的水平位置减少,以模拟向屏幕左侧移动。如果管道移出屏幕,它将在右侧重新初始化,并使用一个新的随机间隙高度,这也会增加分数。碰撞检测:游戏检查小鸟和管道之间的碰撞。如果小鸟撞上了管子,游戏就结束了。
显示更新:
•每次更新后,显示将被清除并重新绘制鸟和管道的新位置。
•当前的分数显示在屏幕的顶部。
•显示更新:每次更新后,显示将被清除并重新绘制鸟和管道的新位置。当前的分数显示在屏幕的顶部。
游戏结束处理:
•如果游戏结束,将显示“游戏结束”消息和最终比分。
•在短暂的延迟后,游戏重置,初始化小鸟的位置、速度、管道和新一轮的得分。
•游戏结束处理:如果游戏结束,将显示“游戏结束”消息和最终比分。在短暂的延迟后,游戏重置,初始化小鸟的位置、速度、管道和新一轮的得分。
随机间隙生成:
•生成管道的唯一间隙高度,以确保在当前回合中没有两个管道具有相同的间隙高度。
•随机间隙生成:生成管道的唯一间隙高度,以确保在当前回合中没有两个管道具有相同的间隙高度。
代码
#include
#include
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
#define OLED_RESET -1 // Reset pin not needed
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// Bird parameters
#define BIRD_X 20
#define BIRD_WIDTH 8
#define BIRD_HEIGHT 8
#define FLAP_FORCE -2
#define GRAVITY 1
int birdY = SCREEN_HEIGHT / 2;
int birdVelocity = 0;
// Pipe parameters
#define PIPE_WIDTH 5
#define GAP_HEIGHT 20
#define PIPE_COUNT 3 // Display three pipes at once
int pipeX[PIPE_COUNT] = {SCREEN_WIDTH, SCREEN_WIDTH + SCREEN_WIDTH/PIPE_COUNT, SCREEN_WIDTH + 2*(SCREEN_WIDTH/PIPE_COUNT)};
int pipeGapY[PIPE_COUNT];
// Game and input parameters
#define BUTTON_PIN 2
bool game_over = false;
int score = 0;
// Bird bitmap
const uint8_t PROGMEM birdBitmap[] = {
0x00, 0x28, 0x1C, 0x1B, 0x1C, 0x28, 0x00, 0x00
};
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.display();
// Initialize random heights for pipe gaps
initializePipes();
}
void loop() {
if (!game_over) {
// Button input detection
if (digitalRead(BUTTON_PIN) == LOW) {
birdVelocity = FLAP_FORCE;
}
// Update bird position
birdY += birdVelocity;
birdVelocity += GRAVITY;
// Update position of each pipe
for (int i = 0; i < PIPE_COUNT; i++) {
pipeX[i] -= 2;
if (pipeX[i] < -PIPE_WIDTH) {
pipeX[i] = SCREEN_WIDTH;
// Set different gap height for new pipe
pipeGapY[i] = generateUniqueGapHeight(i);
score++;
}
// Collision detection
if (pipeX[i] < BIRD_X + BIRD_WIDTH && pipeX[i] + PIPE_WIDTH > BIRD_X &&
(birdY < pipeGapY[i] || birdY + BIRD_HEIGHT > pipeGapY[i] + GAP_HEIGHT)) {
game_over = true;
}
}
// Clear display and draw the next frame
display.clearDisplay();
display.drawBitmap(BIRD_X, birdY, birdBitmap, BIRD_WIDTH, BIRD_HEIGHT, SSD1306_WHITE);
for (int i = 0; i < PIPE_COUNT; i++) {
display.fillRect(pipeX[i], 0, PIPE_WIDTH, pipeGapY[i], SSD1306_WHITE);
display.fillRect(pipeX[i], pipeGapY[i] + GAP_HEIGHT, PIPE_WIDTH, SCREEN_HEIGHT - pipeGapY[i] - GAP_HEIGHT, SSD1306_WHITE);
}
display.setCursor(0, 0);
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.print("Score: ");
display.print(score);
display.display();
// Control update rate
delay(30);
} else {
// Game over display
display.clearDisplay();
display.setCursor(10, 20);
display.setTextSize(2);
display.setTextColor(SSD1306_WHITE);
display.print("Game Over");
display.setCursor(20, 45);
display.setTextSize(1);
display.print("Score: ");
display.print(score);
display.display();
delay(2000);
// Reset game
resetGame();
}
}
void resetGame() {
birdY = SCREEN_HEIGHT / 2;
birdVelocity = 0;
initializePipes();
score = 0;
game_over = false;
}
void initializePipes() {
for (int i = 0; i < PIPE_COUNT; i++) {
pipeX[i] = SCREEN_WIDTH + i * (SCREEN_WIDTH / PIPE_COUNT);
pipeGapY[i] = generateUniqueGapHeight(i);
}
}
int generateUniqueGapHeight(int currentPipe) {
int gapHeight;
bool isUnique;
do {
gapHeight = random(GAP_HEIGHT + 10, SCREEN_HEIGHT - GAP_HEIGHT - 10);
isUnique = true;
for (int j = 0; j < currentPipe; j++) {
if (pipeGapY[j] == gapHeight) {
isUnique = false;
break;
}
}
} while (!isUnique);
return gapHeight;
}
本文编译自hackster.io